Antes de que surjan mal entendidos, me estoy refieriendo a los themes para wordpress.ORG no wordpress.COM, en éste último tienes que pagar algo extra para poder tener permiso de modificar.
Bien. Ahora sí manos a la obra.
Supongamos que ya tienes tu hosting listo con wordpress instalado y que ya cargaste un theme por FTP. Luego te das cuenta de que cuando quieres editar tu plantilla en el panel de wordpress (theme editor) no se puede porque por ningún lado ves el botón que guarda los cambios.
Y te sale algo como esto al final del campo de edición:

Lo que dice "Necesitas hacer este archivo escribible (modificable) antes de que puedas guardar los cambios".
¿Y cómo demonios se hace eso?
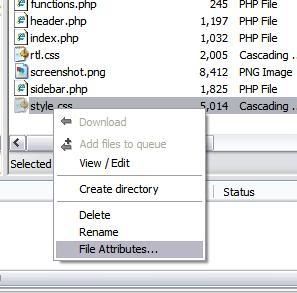
Fácil. Abres tu cliente de FTP (yo lo hice con Filezilla), y abriendo carpetas vas hasta el archivo que quieras editar, como por ejemplo el style.css, y con el botón derecho del mouse le das click y seleccionas File Attributes.

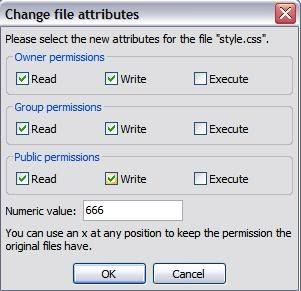
Ahi se te abre otra ventanita que es donde estableces los permisos para el archivo en cuestión. Con que "palomees" los 3 cuadritos de Write es suficiente para que surta efecto.

Luego de haber hecho eso, en tu panel de WordPress ya podrás ver el botóncito de Update para que puedas guardar los cambios en ese archivo.

Cada que necesites modificar un archivo tendrás que cambiar los permisos, pero también puedes seleccionar carpetas (por ejemplo la carpeta de un theme completo) para cambiar los permisos a todos sus archivos sin tener que hacerlo uno por uno.
Así ya podrás modificar todo el estilo de cualquier theme, claro, sabiendo un poco de CSS y HTML.
:)










Uy buenisimo, justo algo de lo que necesita saber.
ResponderEliminarO sea que tu ya estas pagando hosting? que bien, creo que yo voy a ver si puedo usar algun hosting gratuito, para comenzar a practicar, luego si me animo ya ire por uno de pago y a migrar :D.
Me va a servir este post, gracias.
Hasta ahora no logro entrar a tu blog donde estas practicando, solo puedo entrar por un proxy, pero directamente no puedo :(, al parecer mi ISP no permite ese acceso :S
Saludos...
Mira como te lo explico así nomás y ya lo sabés tan perfectamente jajajja, debes de andar modificando la plantilla como loca, que intriga como quedará.
ResponderEliminarSaludos :)
Parece que te gusto el FileZilla que te pase :P! me alegro que ya estes aprendiendo cada día más! poco a poco te iras metiendo al mundo del hermoso diseño digital :)
ResponderEliminarmmmm.... wordpresss me estresa!!!
ResponderEliminarWordpress rula!!! es la ley... solo que para el editor de temas yo no ocupo modifiacr permisos de nada... al parecer todos ya lo traen :D... por lo ke tu post no me fue de utilidad :( pero bueno nimodo... pense ke ibas a explicar cada una de las partes de un tema, no se algo asi, espero hagas tutos explicando partes de word rpess pronto...
ResponderEliminar