
Como lo prometido es deuda, este es un tutorial para ustedes -que mucho me han pedido, pa' que vean que si los escucho- para vectorizar imágenes. Trataré de hacerlo simple, como si nunca hubieras agarrado el Illustrator.
Yo estoy usando el Illustrator CS en inglés (ya hay nuevas versiones pero creo que de todos modos aplica este tutorialito).
Bien, supongamos que quieres vectorizar una foto de una chica bien sensual, y dá la casualidad que yo tengo una foto mía, que es lo mismo, así que en eso nos vamos a basar. No tiene que ser una super foto clarísima, lo importante es que tú puedas apreciar los rasgos para vectorizar. La que yo usé incluso esta toda pixeleada.

Primero, abres un nuevo documento en Ilustrator, yo siempre lo abro en default que creo es una hoja tamaño carta, en fin, el tamaño a tus necesidades. Copias y pegas la imagen que quieres agregar o desde el menú File y en Place, con eso podrás examinar hasta poner tu foto en el área de trabajo.
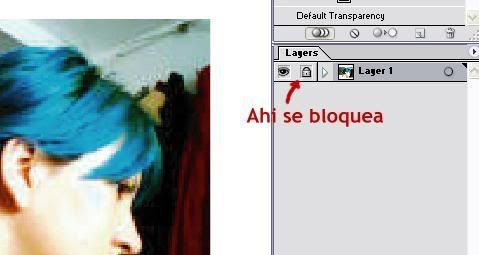
Bien, ya tienes tu foto puesta, ahora lo mejor es que en donde administras las capas (Layers) bloquees esa capa para que de ahí no se te mueva y no rayes en ella.

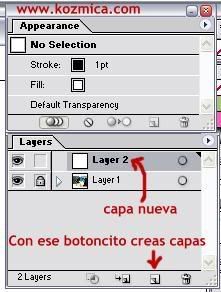
Luego para empezar a vectorizar haces una nueva capa.

Tener la capa de la foto original bajo las otras es lo más práctico.
Ahora lo bueno, a vectorizar.
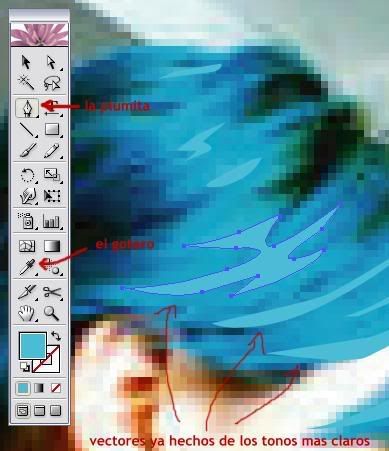
Ya teniendo seleccionada la capa nueva comenzamos a vectorizar, puedes empezar por donde quieras. Yo empezaré por el cabello.
Seleccionas la herramienta pluma (pen) y comienzas a dibujar las áreas con los tonos más claros, como los brillos. La pluma funciona como "uniendo puntos", luego de que los unas todos usas el gotero (eyedroper) y con el seleccionas un color de la foto para que el vector seleccionado se rellene de ese color. Eso te servirá para conservar colores originales.

Luego ya teniendo dibujados todos los tonos claros, nos vamos a un segundo tono, más oscuro.
Y los dibujamos justo encima de los claros, solo que al terminar cada vector presionas Ctrl + [ eso hará que el vector más oscuro se vaya atrás de el claro. Si no te funciona esa combinación de teclas haces click con el botón derecho sobre el objeto y le pones Arrange y Send to Back. Así ira quedando cada tono más oscuro atrás de los que ya dibujaste.

Y así te vas, vector por vector, y agregando más niveles tonales, cada vez un color más oscuro. Entre más tonos más trabajo, pero se verá genial.
Yo le dí al cabello 7 tonos y así queda:

NOTA: Puedes crear tantas capas como desees para separar tus vectores, yo prefiero agrupar por zonas, para no tener muchisimas capas. Uso por ejemplo una para el cabello, otra para la piel, otra para la cara (ojos, nariz, boca), pero cada quién hace las capas que quiera.
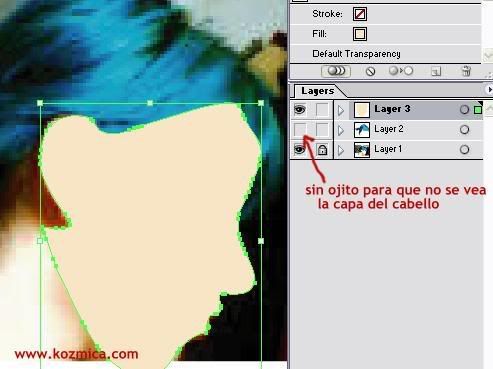
Terminamos con el cabello y creamos otra capa nueva, en esta haremos la piel de la cara. Quitamos la opcion de ver la capa del cabello para que no nos estorbe. Y cubrimos toda la zona de piel de la cara con un solo elemento, pasándonos un poquito por encima del cabello para que no queden huecos entre las 2 capas.

Creamos otra capa más para hacer los ojos, las cejas, la boca y detallar la oreja. Mientras trabajas en una capa puedes, y recomiendo, hacer invisibles a las demás para ver la foto en el fondo y seguir usándola como guía. Puedes también, al terminar cada capa quitar la visibilidad de la foto para ver como va quedando todo.
No olvides ordenar las capas como deberían de ir para que se vean bien, arriba de todas el cabello, luego las facciones, y al último la zona de la cara. Para mover las capas solo las seleccionas con el botón izquierdo del mouse y las arrastras más arriba o abajo, según lo quieras.
Hasta ahora, con ojos y todo, llevaríamos algo así:

¡Ya está casi terminado!
Ahora vamos a agregar más capas, pero esta vez atrás de las que ya tenemos, para el cuello y agregaremos unas sombras para detrás de la oreja y bajo el mentón. Y para rematar y dar contraste un enorme cuadro negro bajo todas las capas (con el rectangle tool).
Y aquí tenemos el resultado:

NOTAS Y TIPS:
- Cuando algo no te convenza hazlo de nuevo.
- Para los que ya más o menos le saben pueden utilizar también la herramienta Warp, para transformar elementos.
- Si no te gusta algo en la foto puedes darle forma tú mismo a algo completamente diferente (como yo lo hice en el mechón de cabello que sale por el cuello, los labios, quitar arrugas, papada, etcétera, etcétera...).
Ahora sí, lo pidió el pueblo y se los traje, un tutorial para vectorizar en Illustrator, como yo sé que no soy perfecta (aunque me falte poquito), habrán quedado dudas sin resolver. Aquí mismo me preguntan y veré que puedo hacer por ustedes.
Recuerden que no se nace sabiendo, así que paciencia, mucha paciencia.
¡A vectorizar!










Wi!!! Gracias, jaja creo que si inicie un poco bien sin el tuto
ResponderEliminarPero ahora a ver que tal me queda!!
Muchas gracias!!!
^^
O.o leí y me compliqé.
ResponderEliminarSólo qería decir q está bn chido el tuto!!!
saludos.
aaahhh y lo del enlace a lo de Paul D:
muy bueno!!
Orale, buen tutorial, aunque a mi eso de vectorizar me desespera bastante jeje.
ResponderEliminarsaludos!!
Excelente tutorial :)... El mas complejo y el mas sencillo!... Creo que ahora si podre vectorizar una imagen, perfectamente!...
ResponderEliminarSaludos
muy buen tutorial, bien explicado
ResponderEliminarpero eso no le qita lo laborioso y
tardado qe ha de ser vectorizar
una imagen xD
bueno, la practica es fundamental =D
lo intentare
Se te olvido decir que la herramienta de la pluma no es tan facil de dominar
ResponderEliminarGracias por el tuto! ya tengo con que 'jugar' en mis ratos libres.
ResponderEliminarMIS SUPLICAS FUERON ESCUCHADAS!!!
ResponderEliminarNeta te lo pedi como 3 veces!!! jojjojooo!
Vientos, a intentarle!
te aviso mi progreso, Hay maestra kozmica las 24 hrs ?
Simplemente fenomenal, sos la mejor :D
ResponderEliminarLo pondre en mi blog.
PD: Haber si muestra una imagen de cara y cuerpo completo jajajaj :P
saludos y por aqui andamos
Muy buen tutorial!!
ResponderEliminarahora me voy a poner a jugar con algunas fotitos.. aunque no creo q me queden tan buenas como a vos..
Muchas gracias!!
Excelente tutorial Kozmica, tambien me pondre a practicar con algunas imagenes.
ResponderEliminarMuchas gracias..
Muy guapa :P
ResponderEliminarmuy bién !!!
ResponderEliminarmuchas gracias por la ayudita para aprender ;)
despues de todo se ve muy genial el resultado
muchos saludos!!! :D
Excelente tutorial !!! te gustaria publicarlo en mi Blog Pixel Art ? obviamente manteniendo los creditos, con links, etc...
ResponderEliminarRealmente esta muy bueno y bien explicado !!!
saludos !!!
Hola linda, gracias por el tutorial. Por fin hice mi primer trabajo en AI luego de varios años. Siempre me he negado a trabajar en el por ser fanatico del Fireworks, donde practicamente vectorizo todo cuanto veo.
ResponderEliminarMira lo que hice gracias a ti, claro aunque no quedó perfecto porque se me hace un tanto complicado trabajar alli, pero ahi vamos...
http://i101.photobucket.com/albums/m45/nuvolari06/cascohill.jpg
Y la foto original:
http://news.bbc.co.uk/olmedia/375000/images/_376281_hill300.jpg
Un beso y gracias nuevamente... :D
HEY... ME ENCANTA..... YO QUE CREIA NO PODER AHORA VEO QUE SI ES POSIBLE....... GRACIAS...
ResponderEliminarComo ha avanzado la tecno
ResponderEliminarsaludossssss
http://alanianseweb.260mb.com
Excelente, aunque no tengo instalado el Illustrator, lo voy a intentar con el photoshop, Si me queda te mando unas muestras!!
ResponderEliminarSaludos y felicidades